這陣子梅花一直到處逛網路上的神手們的網站設計,然後就一直在思考我要怎麼做可以作出類似的效果
先來給大家瞧瞧我的成果,這個東西我把它放在我的版面的最下方~

經過幾次的try and error,再加上之前一直在很厲害的痞客邦版型設計大神的網站學習 (DRIBS & DRABS)
之前有試成功這篇(HTML+CSS 加入浮動式自訂連結區塊),自訂浮動的按鈕
這次用到跟神人大大教過的類似的概念
搭配 好用的 F12 功能 (梅花的CSS筆記|用「開發人員工具」檢視區塊語法的名稱)
我希望這區怎麼呈現也是想了非常久,本來我是利用公告版位去做的,不過自己看久了會覺得要滑到正式文章有點遠![]()
所以就有動了把這區移到最後面的想法,也有嘗試利用頁尾描述區塊去放,不過效果不是我想要的
這整個的排版其實我都是在發表文章編輯器裏面去排版的,編排好在利用「原始碼」功能 ,複製編輯好的原始碼
,複製編輯好的原始碼
排好板之後![]() 到側欄管理
到側欄管理![]() 看向最右邊的「版位暫存區」,然後按一下「新增版位」
看向最右邊的「版位暫存區」,然後按一下「新增版位」
在"內容"的地方貼上你編輯好的語法
(如果要看怎麼放YOUTUBE播放器,請參考這篇教學梅花的CSS筆記|如何放YouTube撥放器外掛︱教你把Youtube外掛活用在部落格裡)

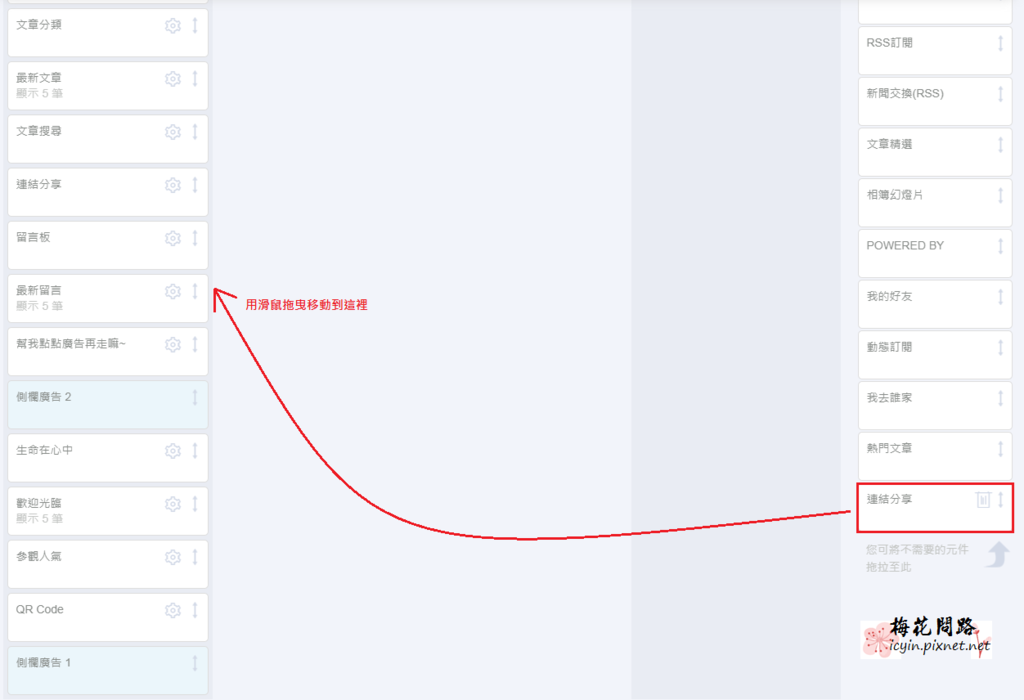
然後先把這塊拖曳到側欄一底下(梅花是放在最後面) (原理同這篇給大家教學過的痞客邦新手入門⑵|如何編輯側欄推薦連結區)

此時你自訂的那個區塊理論上在你的版面應該就可以看的到了
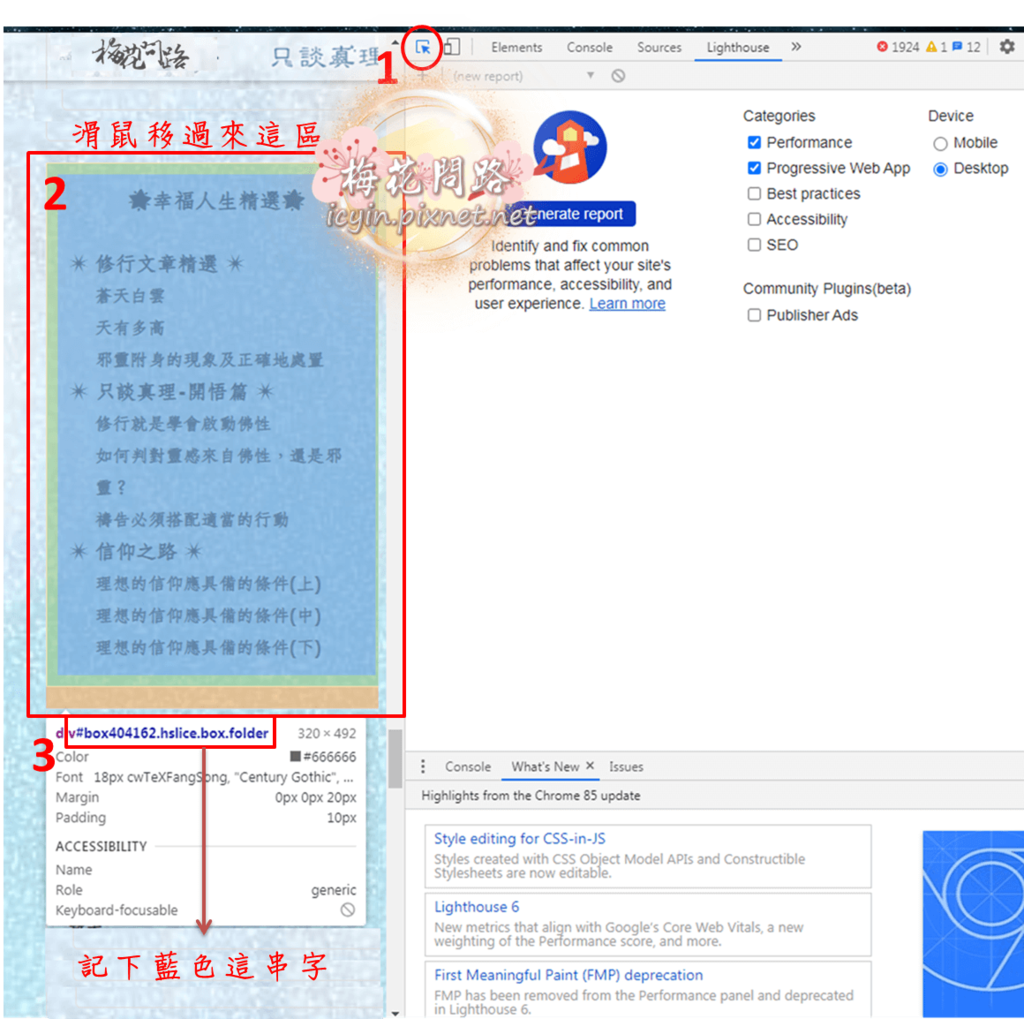
接著我們要用到強大的F12(梅花的CSS筆記|用「開發人員工具」檢視區塊語法的名稱)功能查詢一下剛剛新增的這個側欄的東東的名稱

然後你就可以到你的CSS編輯器裡面,在所有語法的最後面把你的這塊藍色字打上去,梅花用我自己的作範例
#box404162.hslice.box.folder {overflow: visible; position: absolute;bottom:10px; left:3px;border: 1px solid transparent; font-size:26px;}
#box404162.hslice.box.folder .box-title {display: none;}
| position: absolute; | 設定這區塊的位置 |
| bottom:10px; left:3px; | 設定這個區塊的位置( 左邊空3px,下面空10px) |
| border: 1px solid transparent; | 因為我現在的樣式,側欄的設計有一個淡灰邊框,這邊加入這行是讓這個邊框看不見 |
| font-size:26px; | 設定字體的大小 |
| overflow: visible; | 超出範圍的區域不要顯示卷軸也不要隱藏 |
| display: none; | 我這邊設定的是想讓這一個欄位的標題(.box-title)不要顯示 |
到這邊結束就差不多完成了大部份,但是把CSS存檔之後你會發現你自訂的這區可能會跟你現有版面其他東西打架
這時候請在CSS編輯器裡面按一下Ctrl+F,搜尋「#links」
然後在這裡面看有沒有margin-bottom
如果沒有請你自己加進去,我是自己設定margin-bottom: 260px;
這個意義就是側欄整個往後堆260px,為的就是想要讓自訂的那個欄位跟側欄可以稍微有點距離
我覺得我自己寫的應該算是容易啦!
所以如果你哪裡看不懂,還是試不出來
可以留言給我,好讓梅花知道該怎麼幫忙呦!
梅花的語法筆記
檢視CSS標籤F12 (Ctrl+Shift+I)  *開發人員工具*
*開發人員工具*
部落格整體 #body  *換背景底圖*
*換背景底圖*![]() *換字體*
*換字體*![]() *換部落格ICON*
*換部落格ICON*![]() *設計LOGO*
*設計LOGO*
封面橫幅#banner/#header  *換封面底圖*
*換封面底圖*![]() *部落格標題敘述大小位置*
*部落格標題敘述大小位置*
文章區塊 #content  *改文章標題字體、背景*
*改文章標題字體、背景*
公告版面 #spotlight  *公告版面應用*
*公告版面應用*
側欄區塊 #links  *改側欄標題的背景*
*改側欄標題的背景*![]() *Facebook粉專外掛
*Facebook粉專外掛![]() *
*![]() *音樂外掛
*音樂外掛![]() *
*![]() *YouTube外掛
*YouTube外掛![]() *
*![]() *分享連結階層*
*分享連結階層*
實用推薦  *看所有語法筆記文章*
*看所有語法筆記文章*![]() *
* 梅花的語法筆記本
梅花的語法筆記本 *
*![]() *看梅花的CSS標籤筆記*
*看梅花的CSS標籤筆記*![]() *文章內的目錄(錨點)
*文章內的目錄(錨點)![]() *
*![]() *關閉遮蓋版面的廣告*
*關閉遮蓋版面的廣告*![]() *隱藏上方藍色選單*
*隱藏上方藍色選單*![]() *連結Google相簿*
*連結Google相簿*![]() *圖片瘦身不失真*
*圖片瘦身不失真*![]() *讓部落格可以被Google*
*讓部落格可以被Google*![]() *Google Analytics分析*
*Google Analytics分析*
![]() 精美分隔線圖片大全
精美分隔線圖片大全![]() 語法DIY美美的標題分隔線
語法DIY美美的標題分隔線
痞客幫新手入門






 留言列表
留言列表




