近幾年因戲劇《延禧攻略》的關係,莫蘭迪這個詞彙經常出現,剛看到這個詞起初其實還搞不太清楚是什麼意思 莫藍迪是什麼 莫蘭迪是什麼
經過google一番,才知道莫蘭迪色是義大利20世紀藝術家喬治莫蘭迪所創作一系列靜物作品而命名的色調,整體的色調都像是蒙上了一層灰,每一個色塊都是灰暗的中間色,也被稱之為莫蘭迪色或高級灰,這些看似冷感的配色,似乎能讓人的心沈澱下來,達到一種舒適平靜的心靈境界。
我的感覺就是,高級、溫和 莫蘭迪顏色|莫蘭迪色卡|莫蘭迪色碼
以下就搜刮一些網路上的莫蘭迪圖,去挑出並標上其中配色的色碼
方便以後又要配色的時候,可以來這篇瞧瞧有沒有中意的顏色
希望這篇可以幫助到有需要用到莫蘭迪色的人~
莫蘭迪顏色|莫蘭迪色卡|莫蘭迪色碼
梅梅 發表在 痞客邦 留言(21) 人氣(45,397)
 特殊符號
特殊符號 特殊符號|特殊符號翅膀|特殊符號名字|facebook符號|EMOJI|表情符號|2021 特殊符號大全|最新符號查詢|線上符號工具|特殊符號素材|特殊符號花邊|IG特殊符號|手機特殊符號怎麼打|梅花問路
梅梅 發表在 痞客邦 留言(5) 人氣(54,335)

顏文字|表情文字|表情符號|生氣|難過|震驚|開心|愛心|鼓勵|比讚|熊熊顏文字|熊熊表情符號
可愛 哭 開心 愛心 愉悅 文字 表情符號 特殊符號 顏文字 天界之舟 佛法正宗
梅梅 發表在 痞客邦 留言(3) 人氣(32,168)

嗨,大家好,經過了非常長時間不斷的研究,看看別人的點子學學新東西,然後又繼續研究...
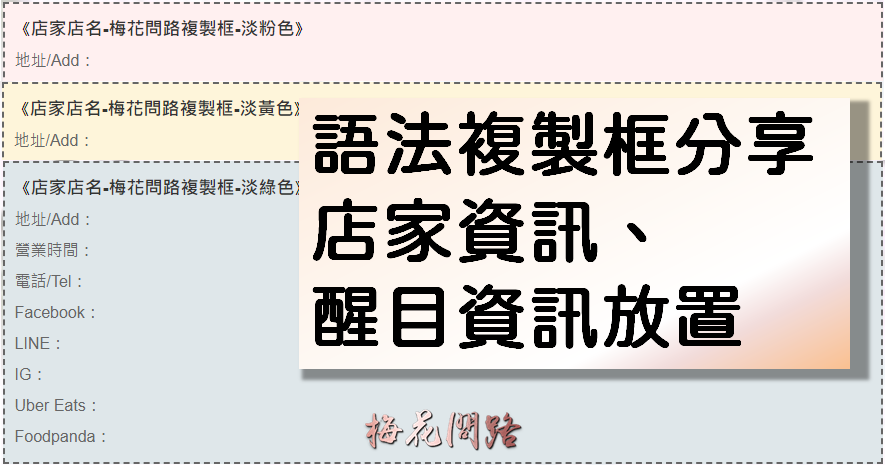
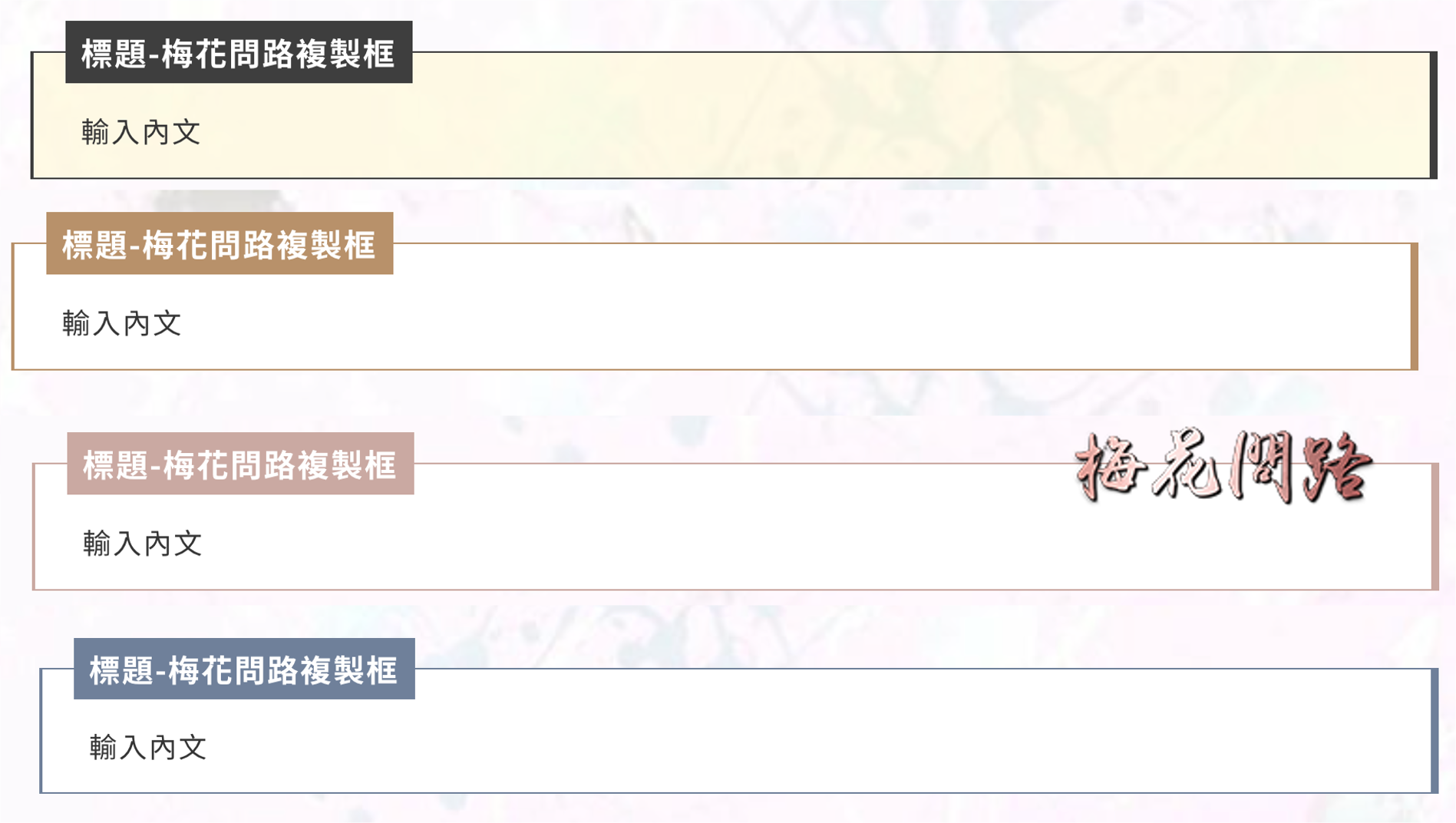
昨天收到問路好友傳來一個厲害的語法框框,但人家高高手是用語法疊起來的
看得我覺得高手真的就是...好神,經過了一晚的研究,大概瞭解了神人的編法
今天沒什特別的事情,就繼續四處搜集素材,然後就開始來改良之前寫到一半的複製框框了~
之前真的是搞很久,就是一直卡關,不知道怎麼改的更好看點
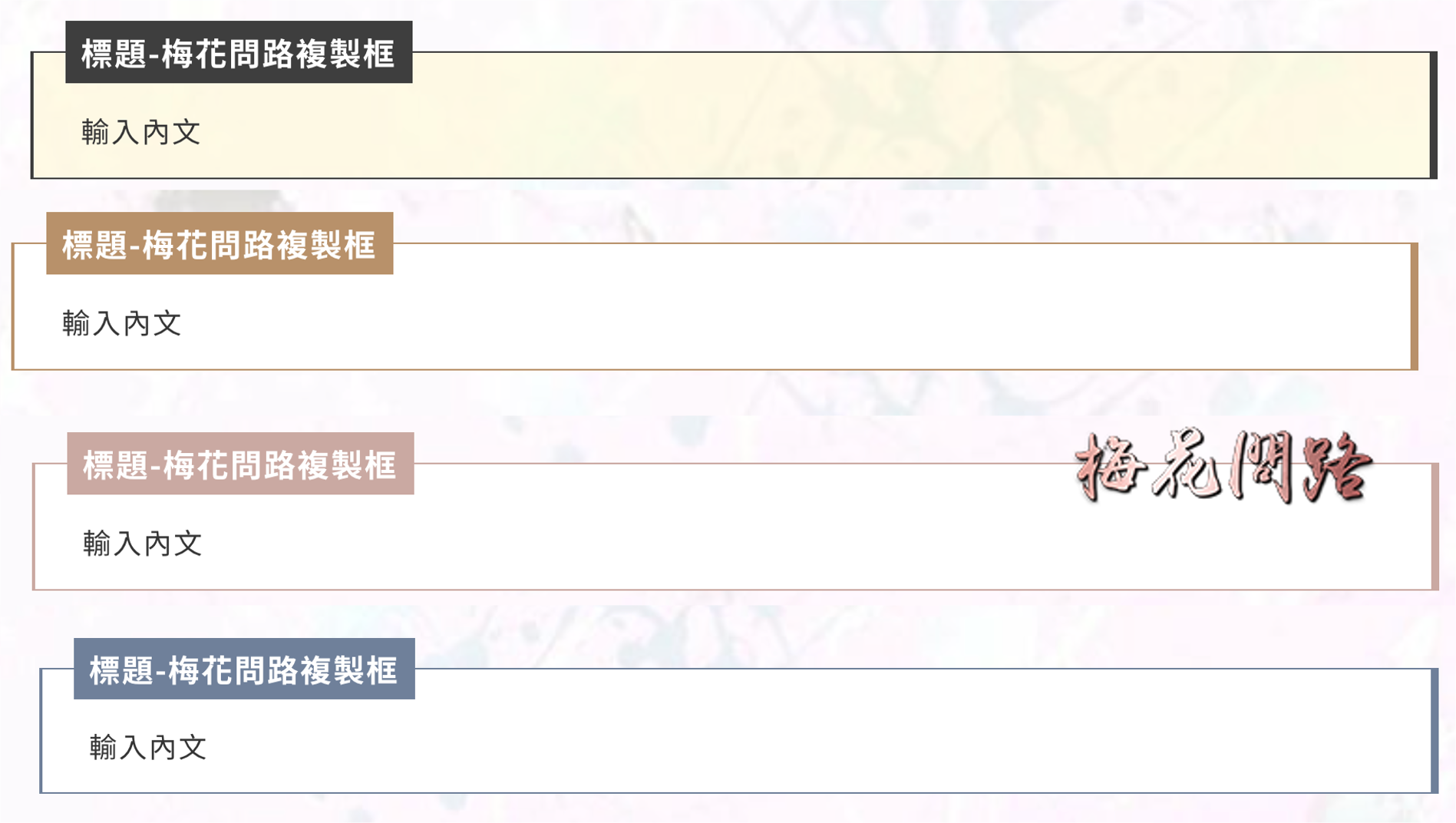
現在改成這樣~我覺得還不錯~也許之後又想到新的,就繼續改良它~
不免俗的,梅花來稍微標示一下上面有的元素,大概略懂語法的人可以隨意自己去變換它的配色呦~
梅梅 發表在 痞客邦 留言(22) 人氣(1,429)

嗨,大家好~
今天想要來跟大家分享梅花特蒐已久的分隔線素材大全~
蒐集的這些都是梅花自己喜歡的,希望這篇特蒐能對有需要的朋友
正在尋找分隔線素材的您,有些幫助呦~
梅梅 發表在 痞客邦 留言(17) 人氣(30,498)