
今天要分享給各位的語法是當大家在做網頁或是寫文章的時候非常實用的東西——標題分隔線語法
就是底下的這個東西~ 大家可以自己試試看,有任何問題都可以留言給梅花詢問喔!
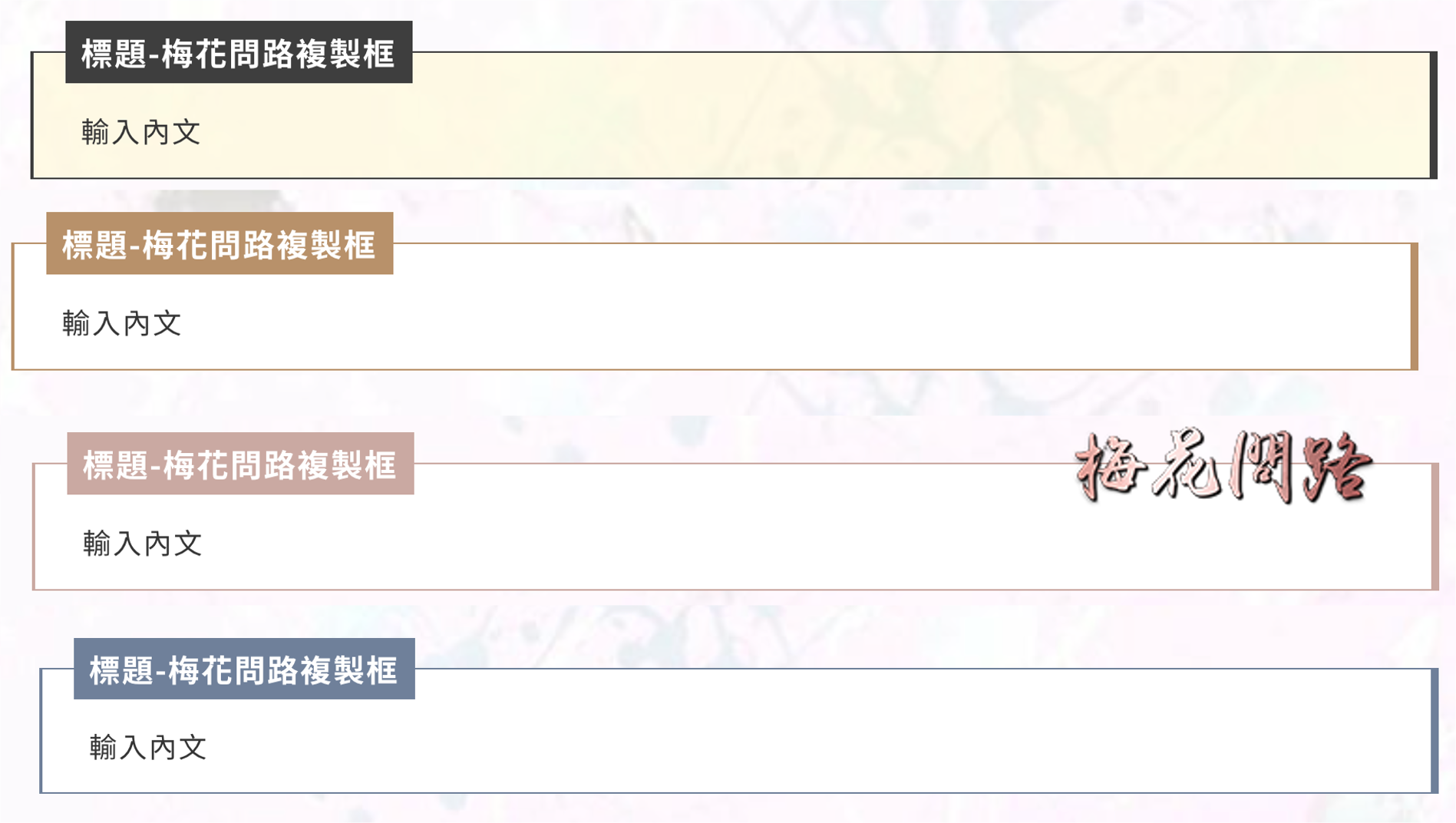
梅花的標題分隔線語法
這個語法比起文章編輯器內建的分隔線,更加美觀、一目瞭然
► 色碼查詢可以到這裡——色碼表 ◄ 只需要在這邊複製色碼,放在語法裡面,整串複製,在文章編輯器的「原始碼」當中貼上就可以使用囉!
語法如下:
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:填入色碼; vertical-align: baseline;border-width:5px;"><span style="background-color:填入色碼; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">梅花的標題分隔線語法</span></p>
❖以下提供幾個基礎版讓大家可以直接套用:
棗紅色
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:#d852529e; vertical-align: baseline;border-width:5px;"><span style="background-color:#d852529e; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">棗紅色</span></p>
藍色
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:#337db5a1; vertical-align: baseline;border-width:5px;"><span style="background-color:#337db5a1; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">藍色</span></p>
紫色
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:#9828ad85; vertical-align: baseline;border-width:5px;"><span style="background-color:#9828ad85; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">紫色</span></p>
藍綠色
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:#348fbb9c; vertical-align: baseline;border-width:5px;"><span style="background-color:#348fbb9c; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">藍綠色</span></p>
橘色
<p style="box-sizing: border-box; font-family: 微軟正黑體; font-weight: 600; margin: 0px 0px 25px; line-height: 1; padding: 0px;border-bottom-style: solid; border-bottom-color:#d07e18b5; vertical-align: baseline;border-width:5px;"><span style="background-color:#d07e18b5; border:0px; box-sizing:border-box; color:#fff; display:inline-block; font-family:微軟正黑體; font-size:18px; margin:0px; padding:8px 12px 5px; vertical-align:baseline">橘色</span></p>
延伸閱讀
痞客邦新手入門指南
版面設計|版型分享|版型客製|問路家族版型作品
梅花的CSS筆記|一行語法把「我的連結」變雙欄|痞客邦語法實用教學
LINE文字辨識|實用小技巧|截圖文字輕鬆辨識
Google相簿 Google photos宣布2021年6月起停止免費無限儲存服務
❖ 語法素材相關文章|延伸閱讀|天界之舟|地藏道場|佛法正宗|行善濟世
地藏王菩薩愛您,迎接地藏王菩薩進入您的人生,推薦您以下三個天界之舟出品的禱告運用,點閱播放讓地藏王菩薩幫助您~驅離邪靈惡鬼騷擾、財運亨通、身體健康、擺脫惡疾、人生順遂
✽ 點我看所有梅花的實用的CSS版面設計及語法筆記 ✽ 痞客邦新手入門指南
✽ 免費痞客邦版型分享及設計作品分享 ✽ 筆記顯示型態建議及提出語法問題
❃ 天界之舟|佛學講座 ❃ 天界之舟|只談真理 ❃ 天界之舟|基要真理
❃ 天界之舟|禱告應用 ❃ 天界之舟|端正社會風氣❃ 天界之舟|快樂生活
❃ 天界之舟官方網站 ❃ 天界之舟Instagram ❃ 天界之舟Facebook粉絲團














 留言列表
留言列表




